Help:Editing Pages: Difference between revisions
More actions
Text Styles |
Bit more... |
||
| Line 5: | Line 5: | ||
== Formatting Text == | == Formatting Text == | ||
=== Text Styles === | === Text Styles === | ||
[[File:Help_VE_HeadingsMenu.png|thumb|500px|left | [[File:Help_VE_HeadingsMenu.png|thumb|500px|left]] | ||
The button on the left brings up a dropdown with various formatting choices. Here's some example use-case scenarios for each text style. | The button on the left brings up a dropdown with various formatting choices. Here's some example use-case scenarios for each text style. | ||
| Line 11: | Line 11: | ||
* '''Sub Headings''' - Should be used under headings to make large sections more human-readable. | * '''Sub Headings''' - Should be used under headings to make large sections more human-readable. | ||
* '''Preformatted''' - Should be used as a code block, or for chat messages (rather than screenshots). | * '''Preformatted''' - Should be used as a code block, or for chat messages (rather than screenshots). | ||
* Any other text styles should generally not be used. | |||
=== Text Formatting === | |||
[[File:Help_VE_Formatting.png|thumb|500px|left]] | |||
When you click on this button, a dropdown should come down to allow for bold & italics. You can also click 'More' to get more formatting options, such as superscript, and computer code. You can use any of these in any combination. | |||
== Adding Links == | |||
[[File:Help_VE_Links.png|thumb|500px|left]] | |||
[[File:Help_VE_AddingLinks.png|thumb|500px|right]] | |||
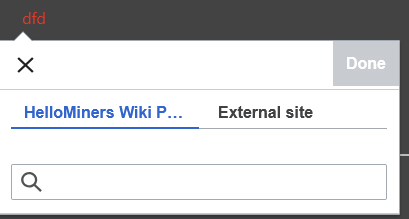
The button on the left allows you to add links to either the wiki (default), or a link to an external site. You should generally highlight the text you wish to link to. The form is displayed to the right. | |||
Revision as of 05:46, 25 August 2024
This guide is for editing pages. In order to learn how to create pages, please see Create a Page. In order to learn how to format images & videos, please see Images & Videos.

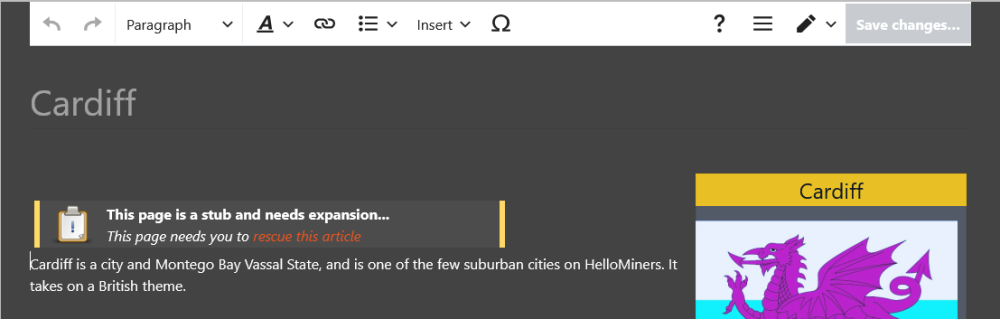
The editor for the HelloMiners Wiki Project is the official Visual Editor, as used by Fandom and Wikipedia. At the top is everything you'll need to edit pages, and below is a visual representation of what you are editing. It's basically What-You-See-Is-What-You-Get.
Formatting Text
Text Styles

The button on the left brings up a dropdown with various formatting choices. Here's some example use-case scenarios for each text style.
- Heading - Should only be used to seperate - such as some 'History' on a page.
- Sub Headings - Should be used under headings to make large sections more human-readable.
- Preformatted - Should be used as a code block, or for chat messages (rather than screenshots).
- Any other text styles should generally not be used.
Text Formatting

When you click on this button, a dropdown should come down to allow for bold & italics. You can also click 'More' to get more formatting options, such as superscript, and computer code. You can use any of these in any combination.
Adding Links


The button on the left allows you to add links to either the wiki (default), or a link to an external site. You should generally highlight the text you wish to link to. The form is displayed to the right.
